Getting Started with VSCode
Start using Julia interactively with VSCode, edit your code efficiently, and find about some cool things you can do.
Starting The Julia REPL
One of the salient features of Julia is that it can be used interactively.
In order to start executing Julia code from within VSCode, one way to do so is by starting the REPL.
To start the REPL, type Ctrl + Shift + P, which will open the command pallette, and type
Julia: Start REPLNote that, as soon as you have typed some of that text, VSCode will autocomplete the expression for you. So don’t worry about remembering the exact syntax for this commands.
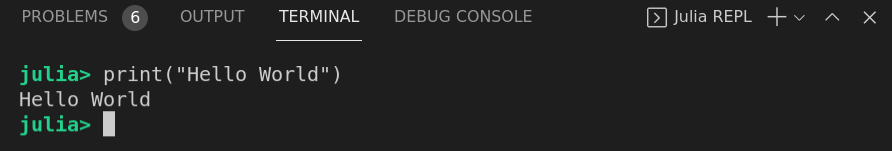
The command above will show an interactive prompt below the text editor, in which we can execute some Julia code. For example, we will run a ‘Hello World’ example

Help, Package and Shell modes in the REPL
Besides the interactive use of Julia, there are 3 additional modes in which you can use the REPL.
You can enter each of these modes by just by typing each of one of the following special characters:
- ? for the help mode. They the name of a function to get some documentation about it.
- ; for the shell mode. Access your system’s shell to change directories, etc.
- ] for the package mode. To install packages, or to deal with setting up your projects.
Run Code From your Editor in the Julia REPL
An interesting way of using VSCode is to select fragments of code from your text editor to execute in the REPL.
There are a couple of keyboard shortcuts to do this:
Run a Line (Ctrl+Enter)
Pretty much like copy-pasting selected text in the editor or the current line. Beware that all line-number information will be lost if the code is run this way.
Run a Block (Alt+Enter)
The recommended way of executing code from the editor. In the absence of selected text, the command will identify the code block in which the cursor is positioned. Relative paths and line number information is retained in this way.
Run a Cell (Shift+Enter)
This command will run a code cell delimited with the characters ##, retaining location information as with code block execution. In case there are no delimited cells, it will execute the entire document.
Run a File (Julia: Execute File in REPL )
Runs the entire file in the REPL. Open the command pallette (Ctrl + Shift + P) and start typing “Julia: Execute File in REPL” until you can autocomplete it.
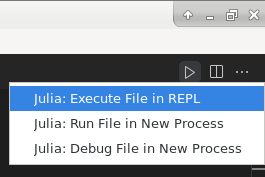
Alternatively, you can clicking ‘run’ in the upper-right corder of the screen, and selecting the ‘Execute File in REPL’ option:

Using Autocomplete
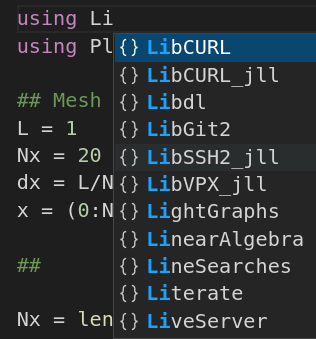
Autocomplete should kick-in automatically as you type. If it doesn’t, you can force it by pressing “Ctrl + Space”.

How to Input Unicode Math Symbols with Latex Autocomplete
One of the nice syntactic features of Julia is that it supports unicode characters. For example, the following is actual Julia code:
θ = π/4However, a good question is how do you type this type of characters in VSCode?
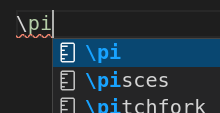
If doing this in the text editor, you can do so by typing a Latex-style code and hitting Enter on the autocomplete suggestion:

In the REPL, you should press the TAB key after the Latex code, instead.
You can find a full reference of unicode characters available and their Latex-style codes here.
Native Jupyter Notebooks Integration in VSCode for Julia
A nice feature of Visual Studio code is that you can now run Jupyter notebooks natively. This can be easily done without installing additional packages, and with virtually no configuration required. All is taken care by two VSCode extensions: Julia and Jupyter.
At the time of writing this, the following steps are required:
- Install the Jupyter extension within VSCode.
- Enable the “Notebook controller” in the Julia extension settings.
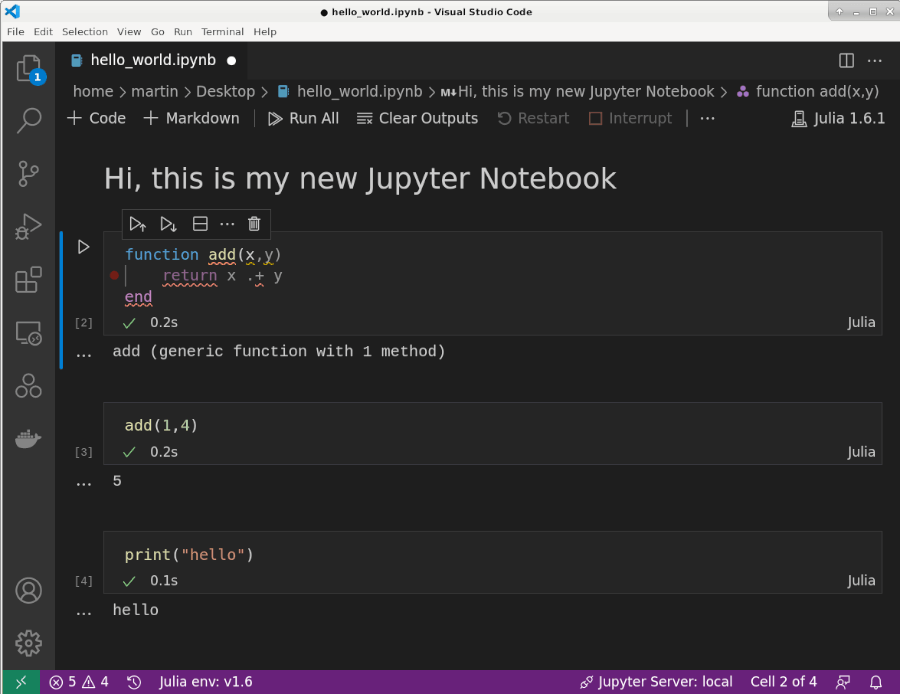
- To create a new Jupyter notebook, hit “Ctrl+Shift+P” to open the VSCode command pallette, and type “Jupyer: Create New Blank Notebook”.
- After you save your file, you should be able to select the Julia Kernel, when prompted.

This feature was announced at the JuliaCon2021 talk by David Anthoff. At the time of writing this, this feature is considered “experimental”.
Environment path
It should be noticed that, when attempting to run some code from VSCode in the REPL, for example to include a module file, the current directory might not be the directory where our file is located.
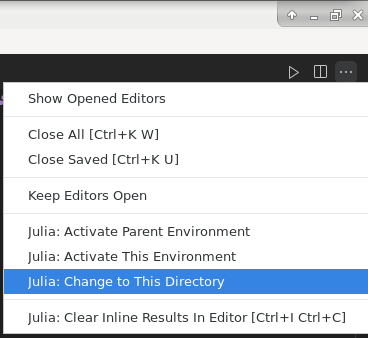
For this, it is useful to press the extra button in the upper-right corner, and click on “Change to this directory”, as shown below.

Cool things you can do with Julia in VSCode
VSCode is an incredible IDE, with so many things you can do. Make sure to check out the VSCode Documentation, and the Julia-VSCode Documentation.
A few interesting things you can do are:
- Github integration.
- Compiling Sysimages to Speed-Up Load Time.
- Profiling your code and viewing the profiler results in VSCode.
- Debugging
Conclusion
We have covered some of the basics features of Julia-VSCode. With this material, you should be able to start using Julia interactively, edit your code efficiently, and dig deeper into the more advanced features as you need them. Happy coding!